
CLS یکی از فاکتورهای گوگل در رتبه بندی سال 2021 خواهد بود
CLS به یکی از عوامل رتبه بندی در گوگل تبدیل شده است و به نظر میرسد به زودی اثربخشی بیشتری نیز داشته باشد.
در اینجا میبینیم که این فاکتور جدید چیست و چطور میتوانیم وب سایت خود را برای آن بهینه سازی کنیم. فاکتور CLS یکی از معیارهای مهم برای گوگل است که توسط آن تجربه کاربر در صفحات وب را اندازه گیری میکند.
طبق چیزی که اعلام شده است، این متریک در سال 2021 میلادی، به یک عامل رتبه بندی تبدیل شده است. با این حساب درک این که CLS چیست و چگونه بهینه سازی میشود، اهمیت زیادی پیدا کرده است. با رضا رحمتی همراه باشید :)
CLS چیست؟
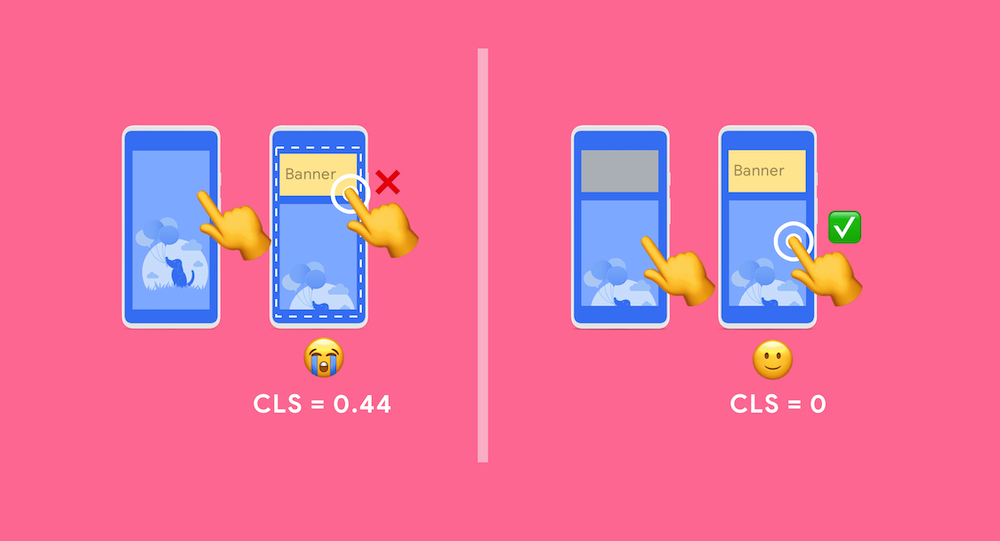
CLS چیست؟ فاکتور CLS در حقیقت تغییر غیرمنتظره عناصر صفحه وب، در حالی که همچنان صفحه در حال دانلود شدن بوده، تعریف شده است. به زبانی دیگر باید این مفهوم و متریک را تغییر چیدمان صفحه وب پس از بارگزاری یا در حال بارگزاری آن بدانیم. مثالی که گوگل به شما میدهد این است که به طور نمونه وقتی در حال خواندن مقالهای هستید، قطعا نمیخواهید که در نیمه آن، متن یا عناصر موجود در آن، به صورت ناگهانی تغییر مکان دهند. زیرا به این شکل، نقطه تمرکز خود در صفحه را گم کرده و تجربه نامناسبی خواهید داشت. به طور نمونه اگر تصمیم داشتید روی دکمهای کلیک کنید، با جابهجایی ناگهانی آن، یک تجربه کاربری ضعیف به دست میآورید. این که CLS چیست؟ و چه کاربردی دارد، در سئو وب سایت شما تاثیر زیادی خواهد داشت.

CLS چیست؟ فاکتور CLS به عنوان نرخ اندازه گیری تغییرات در چیدمان صفحات وب شناخته شده و یکی از متریک های جدید گوگل محسوب می شود.
انواع عناصری که تمایل به تغییر دارند، از جمله فونتها، تصاویر، ویدیوها، فرمهای تماس، دکمهها و ... هستند. به حداقل رساندن CLS اهمیت بسیار زیادی از نظر گوگل دارد، زیرا صفحات در حال تغییر، میتوانند تجربه بسیار ضعیفی به کاربر بدهند.
لازم به ذکر است که گوگل کاملا به نرخ CLS در صفحات موبایل اهمیت داده و این متریک را اتفاقا به شکلی جدیتر در این صفحات دنبال میکند.
فاکتورهای رتبه بندی سئو
فاکتورهای رتبه بندی سئو بر مبنای CLS را باید مطابق چیزی بدانیم که در ادامه آورده شده است:
طبق چیزی که گوگل اعلام کرده است، پنج دلیل عمده عامل رخ دادن CLS هستند:
- تصاویر بدون ابعاد صحیح از فاکتورهای رتبه بندی سئو
- تبلیغات و آی فریمهای بدون ابعاد
- محتوای پویا از فاکتورهای رتبه بندی سئو بر مبنای CLS
- فونتهای وب که موجب FOIT یا FOUT شوند
- اقدامات در انتظار پاسخ شبکه پیش از به روز رسانی DOM
تصاویر و ویدیوها
تصاویر و ویدیوها باید دارای ابعاد طولی و عرضی در HTML باشند. به علاوه باید مطمئن شوید که تصاویر ریسپانسیو بوده و برای قالبهای مختلف نمایشی، کاملا مناسب هستند. در نظر داشته باشید که گوگل برای محاسبه نسبت ابعاد از Aspect Ratio Calculator.com استفاده میکند.
تصحیح ابعاد تصویر
همان طور که گفتیم ابعاد تصویر باید در تطابق با استانداردهای CSS و HTML باشند. در غیر این صورت ابتدا محتوای صفحه بارگزاری شده و سپس با اضافه شدن تصویر، محتوا شکسته شده و به سمت بالا و پایین هل داده میشود تا فضای لازم برای تصویر ایجاد شود. این به راحتی نرخ CLS را بالا برده و برای وب سایت امتیاز منفی محسوب میشود. شما نمیتوانید تغییری در این واقعیت که متن سریعتر از تصویر بارگذاری شده و به نمایش درمیآید، ایجاد کنید؛ اما میتوانید تصویر را طوری در متن تنظیم کنید که ابعاد و محل قرارگیری آن پیش از بارگزاری تنظیم شده باشد و با لود شدن تصویر در صفحه، جای متن تغییر نکند.
اصلاح ابعاد تصویر در صفحات وب و جایگذاری آن به لحاظ طول و عرض در میان متن، از نکاتی است که نرخ CLS را پایین نگه می دارد.
نکته: در محیط وردپرس این موضوع به خوبی تنظیم شده و معمولا باعث ایجاد تغییر در چیدمان صفحه نمیشود. اما اگر از وردپرس استفاده نمیکنید، باید از روشهای دیگر برای این تنظیمات بهره بگیرید:
میتوانید این کار را با استفاده از CSS برای مشخص کردن برچسبهای عرض و ارتفاع انجام دهید. اما این روش نیز میتواند برای مدل ریسپانسیو سایت، مضر ظاهر شود. یک جایگزین خوب برای آن تعیین نسبت ابعاد است که مرورگرها برای محاسبه عرض و ارتفاع تصویر روی بارگیری صفحه، از آن استفاده میکنند. این بدان معناست که تصویر از پیش جایی در صفحه برای بارگیری دارد و با لود شدن آن، تغییری در متن ایجاد نمیشود.
مشخص کردن نسبت ابعاد استاندارد برای تصاویر با استفاده از CSS بسیار ساده است و در ادامه میتوانید آن را دنبال کنید:
img {
aspect-ratio: attr(width) / attr(height);
}
img {
height: auto;
width: 100%;
}
تبلیغات
رفع این مورد کمی مشکل است، اما یکی از بهترین راههای مقابله با آن که باعث پایین آوردن نرخ CLS میشود، سبک کردن عناصر موجود در تبلیغ است. به طور مثال باز در اینجا یک طول و عرض محدودی برای تبلیغ خود در نظر بگیرید تا فضای کافی برای آن از قبل ایجاد و تعریف شود. به علاوه دقت داشته باشید که بنر تبلیغاتی شما در صفحات نمایش موبایل نیز پاسخگو باشد.
اصلاح انیمیشنها
یکی از چیزهایی که باید درباره آن دقت داشته باشید، اصلاح انیمیشنها است. گوگل توصیه میکند که از ویژگی تبدیل مقیاس در CSS در این خصوص استفاده کنید.
محتوای پویای اضافه شده
این محتوای پویای اضافه شده، به طور مثال میتواند یک ویدیو از آپارات یا یوتیوب باشد. این نرخ CLS صفحه شما را بالا خواهد برد و توصیه میشود که محتوای ویدیویی را به طور مستقیم در وب سایت خود بارگذاری کنید.
فونتهای مبتنی بر وب
فونتهای مبتنی بر وب میتوانند باعث شوند آن چه به عنوان Flash از متنهای نامرئی یا همان FOIT و FOUT یا متنهای بدون استایل شناخته میشوند، در صفحه به وجود آیند. راه جلوگیری از این موضوع، استفاده از rel=”preload” در لینک بارگیری فونت وب است.
نحوه اندازه گیری CLS
دو روش برای اندازه گیری CLS وجود دارد: گوگل نخستین روش را in the Lab و دومین روش را in the Field نامیده است.
روش اول یا in the Lab (در آزمایشگاه) به این شکل است که شبیه سازی یک کاربر واقعی در حال بارگیری صفحه نمایش انجام میشود. در این حالت گوگل یک Moto G4 شبیه سازی شده را برای اندازه گیری نرخ CLS صفحه به کار میگیرد.
ابزارهای آزمایشگاهی فوق، شامل Chrome Dev Tools و Lighthouse هستند.
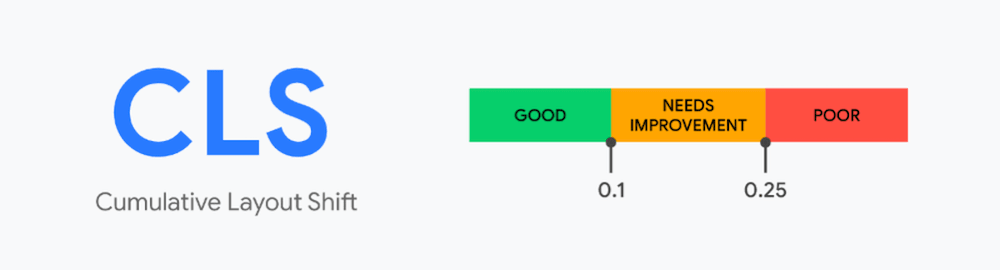
نمره CLS خوب
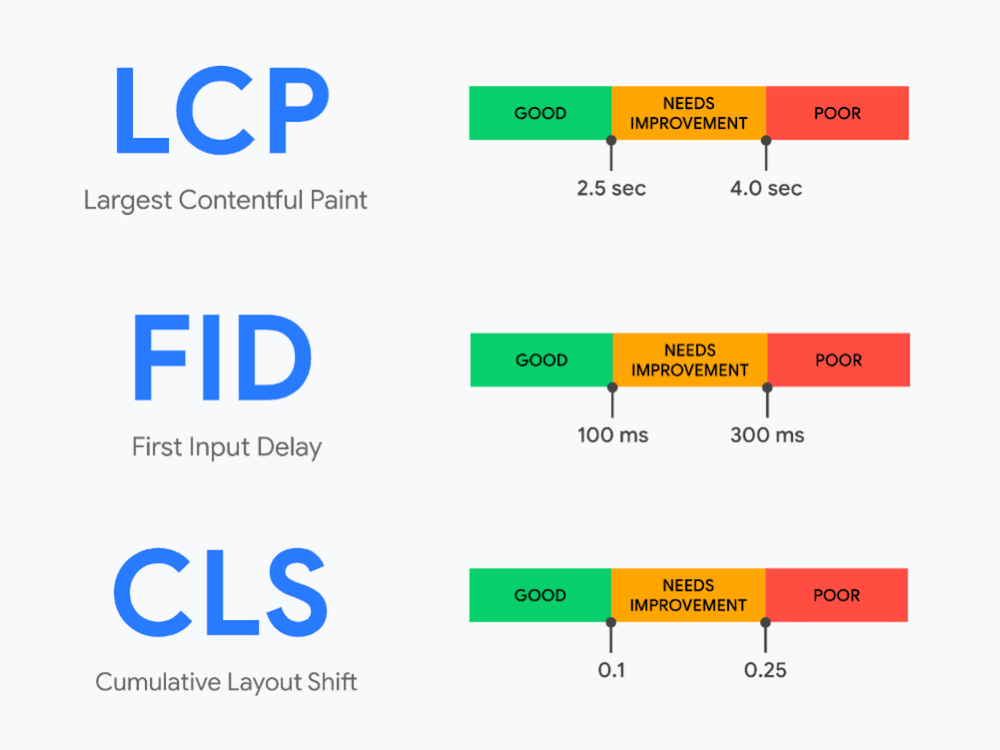
برای ارائه یک تجربه کاربری خوب، سایتها باید تلاش کنند تا نمره CLS آنها کمتر از 0.1 باشد.
CLS های خوب
درک این موضوع مهم است که همیشه این تغییر طرحبندی صفحه وب، بد نیست. در صورتی که حین خواندن یا به هر نوعی تجربه کاربر در صفحه، اجزای آن تغییر مکان دهند، نمره منفی محسوب خواهد شد. اما اگر تغییر طرحبندی توسط کاربر آغاز شده و وی در آن دخیل باشد، باید آن را یک فاکتور مثبت در نظر بگیریم.) در واقع این کاربر است که با تغییر، به طور مثال اسکرول کردن، کلیک روی یک لینک و غیره اطلاعات بیشتری به دست میآورد.
دقت داشته باشید که گوگل تمایز بین این دو را درک کرده و هر گونه تغییر در طرح صفحه را که طی 0.5 ثانیه از ورودی کاربر رخ میدهد، حذف خواهد کرد. به طور مثال اگر کاربر روی یک صفحه، بر یک دکمه کلیک کند، نوار بارگیری نیم ثانیه مهلت نمایش دارد. اگر نتیجه در آن نیم ثانیه به نمایش درآید، این تغییر طرح از نمره CLS گوگل خارج میشود.

به یاد داشته باشید که تغییرات اعمال شده توسط کاربر در صفحه وب که در کمتر از 0.5 ثانیه به انجام برسد، CLS مثبت محسوب می شود.
این نرخ 0.5 ثانیه بسیار مهم است و باید به آن توجه داشته باشید. اگر یک وب سایت عملکرد آهستهای داشته و سرعت صفحات آن کند باشد، حتی تغییراتی که عامل آنها کاربر است، خارج از آن 0.5 ثانیه بوده و در نرخ CLS وارد خواهد شد.
فاکتور رتبه بندی در سال 2021
فاکتور رتبه بندی در سال 2021 را میتوان به جرات عنصر CLS دانست که تغییرات چیدمان صفحات وب را حین بارگزاری و کمی پس از آن، نشان میدهد. به واقع CLS به عنوان فاکتور رتبه بندی در سال 2021 شناخته شده و جدیدترین متریک گوگل برای رتبه دهی به صفحات وبسایتها خواهد بود.

CLS به عنوان یک فاکتور رتبه بندی در سال 2021 میلادی شناخته شده و صفحات وب بر اساس آن امتیاز رتبه بندی خواهند گرفت.
آینده سئو
آینده سئو به عواملی که در بالا گفتیم، بستگی زیادی خواهد داشت و تجربه کاربری در سئو باید در صفحات وب به گونهای باشد، که هیچ گونه آزردگی از سوی کاربر دیده نشده و وی بابت جابهجایی عناصر صفحه، تاخیر را تجربه نکند. گوگل آینده سئو را به سمت و سویی میبرد که بهترین تجربه کاربری در سئو شکل گرفته و در نهایت مخاطب، کاملا راضی از صفحه خارج شود.
کلام آخر
در بالا دیدیم که CLS چیست و چطور اندازه گیری میشود. با این حساب به نظر میرسد که در جدیدترین آپدیتهای گوگل، باید توجه زیادی به نرخ CLS صفحات وب سایت خود داشته و آنها را از این جهت بهینه سازی کنید. شما چطور این فاکتورها را برای پایین نگه داشتن نمره CLS در وب سایت خود، رعایت میکنید؟'
منبع
https://www.searchenginejournal.com/cumulative-layout-shift/371946

۰ کامنت
سوال یا نظر خود را ارسال کنید